Getting started
Reading / Review
This week we had an exercise utilizing JQuery. Beside lecture I also did a watched this youtube video:
jQuery Tutorial for Beginners
(Only first hour!)
jQuery Tutorial
Assignment
- Create 3 ASP.NET pages that use jQuery
Creating the Visual Studio Project
To get started I created a new web project in Visual Studio. Next I created the following
I included the following files
- Master Page
- Content Pages
- Home
- About
- Contact Us
Website
**Note I used the uncompressed option so it would be easier to read. Compressed = production version.
After adding the files I made the Home Page my Start Up Page. Then I dragged and dropped the JQuery file into my Solution Folder.
Adding JQuery and JavaScript
The first thing I did was create a reference to JQuery Library<script src="Scripts/jquery-1.12.3.min.js" type="text/javascript"></script>
My first task was to show a label change using JQuery. Here is the code on the home page
This is what it look like after you hit the submit button
Next I want to change the color of the page when the button is pressed
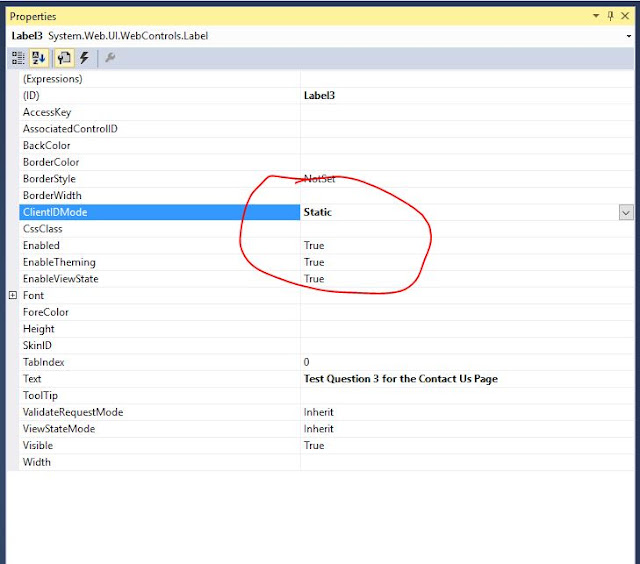
IMPORTANT - you must the label to static to get this to work
Next I want to change the color of the page when the button is pressed
IMPORTANT - you must the label to static to get this to work
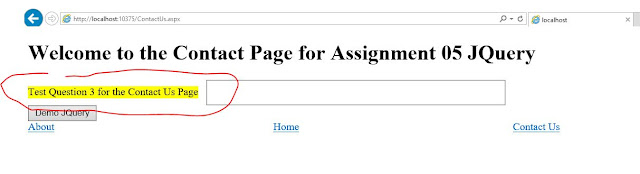
Next I want to change the back ground of the text color to "yellow" using JQuery
Here is the code
This is what happened when I ran it
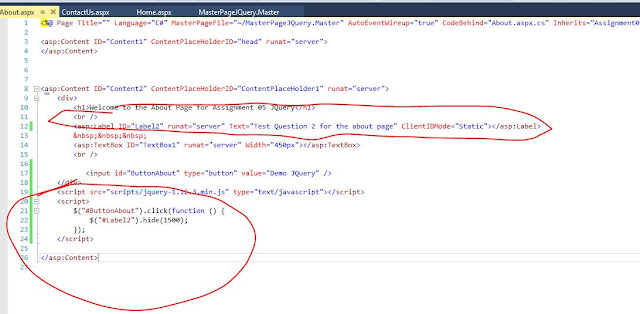
The last demo I want to show how to hide the text
Here is code
See you next week!









No comments:
Post a Comment